¿Escribes un blog? ¿Te gustaría que tus artículos del blog se leyeran de principio a fin? ¿Pones atención a la legibilidad de tus artículos? ¡Ah! Que no sabes qué es la legibilidad. Pues atento y atenta al artículo de hoy.
La legibilidad es una métrica que valora el nivel de facilidad y comodidad al leer un texto. Y que afecta directamente en la experiencia de usuario.
Cuando creas tu web pones muchísima atención en las páginas que consideras principales: la página de inicio, quienes soy, servicios, contacto… Pero al añadir un blog, se dejan los parámetros que vienen por defecto o que se han utilizado al diseñar las otras páginas.
Sin embargo, si has decidido escribir un blog es porque quieres que sea una pieza clave en tu estrategia de comunicación; es decir, que lo más seguro es que tu blog sea de las páginas más visitadas y más utilizadas.
¿No crees que olvidar el diseño en estas páginas podría perjudicar el trabajo y esfuerzo que has dedicado al escribir tus artículos del blog?
Si te preocupa ofrecer una experiencia de 10 a tus lectores, sigue estos sencillos pasos:
1. Tipografía
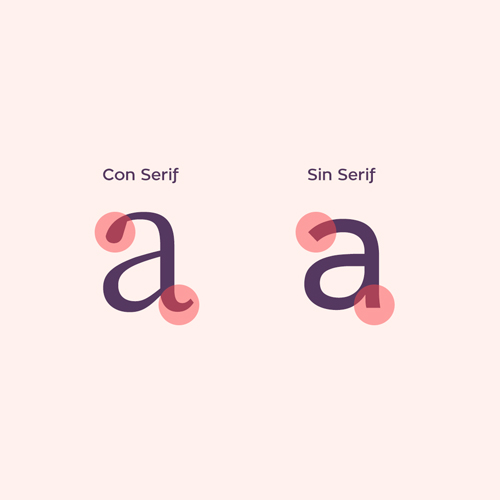
Las fuentes tipográficas con serif son más agradables de leer que las fuentes sin serif, sobre todo cuando se muestran en tamaños reducidos.

Si tu fuente tipográfica corporativa no tiene serif no significa que no puedas utilizarla. De hecho, yo utilizo una fuente sin serif en este blog. En este caso, tendrás que tener en cuenta otros parámetros como el interlineado y el tamaño de letra para ofrecer una lectura agradable.
Todos aquellos tipos de letra que no entren dentro de las con o sin serif, evítalos en los párrafos como los estilos tipo script o display. Es decir, estilos que aportan mucha personalidad con un estilo muy característico, pero que en su mayoría, dificultan la lectura en bloques extensos de texto y en tamaños pequeños.
Si quieres darle un toque distinto a tus artículos del blog, utiliza estos estilos en los titulares y con un tamaño suficiente para que sus formas peculiares sean bien visibles.
2. Cuerpo de letra
El tamaño de letra recomendado para un blog es de 16 ó 18px. Un cuerpo más pequeño obligaría al lector a tener que esforzarse más en leer tu contenido. Y leer a través de una pantalla ya cuesta más de por sí que leer un libro por ejemplo. Así que escoge un cuerpo de letra adecuado.
Si tu público son además, niños o gente mayor, no estaría de más aumentar un poco más el tamaño de texto.
3. Color
El color recomendado para presentar tus artículos es el negro. Aunque yo utilizo un morado. ¿Entonces?
En realidad lo que se recomienda es que haya suficiente contraste entre el fondo y el texto. Por eso es mejor no utilizar colores muy apagados como los grises.
Esto también afectaría a las fuentes tipográficas demasiado finas que en cuerpos muy pequeños tienen poco contraste y requieren un esfuerzo extra que podemos evitar con un estilo con más presencia.

4. Ancho de columna
El ancho recomendado para una lectura adecuada de un artículo está en unas 12 palabras por fila.
Si tu ancho de columna es superior a 12 palabras puedes aumentar el tamaño de letra para que quepan menos palabras en la fila o también puedes aumentar el interlineado para que el ancho no confunda al ojo cuando tenga que pasar a la siguiente fila.
5. Interlineado
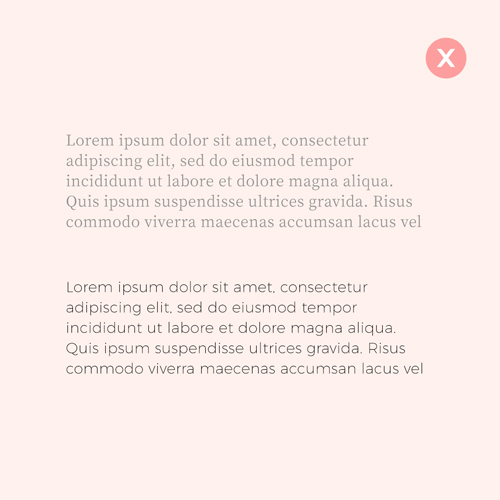
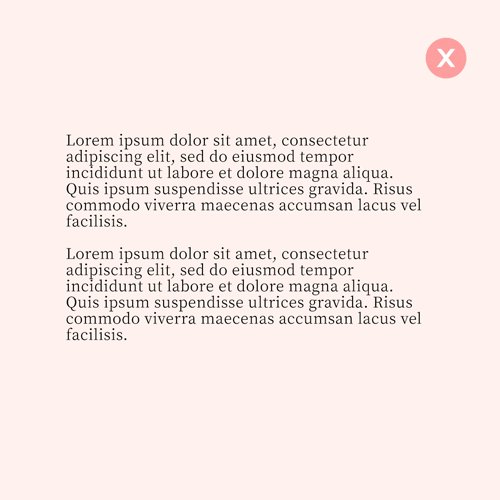
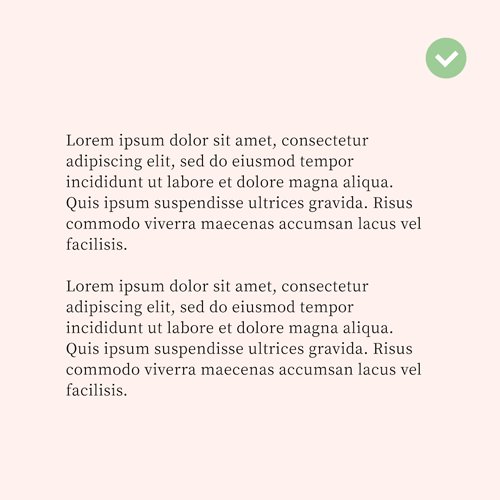
El interlineado es el espacio que hay entre las filas de un párrafo. Los interlineados muy estrechos afectan de forma negativa en la lectura fluida de un texto y además, el ojo necesita hacer un esfuerzo extra cuando tiene que pasar a leer la siguiente fila.
Si aumentas el interlineado evitarás estos problemas y conseguirás ofrecer una mejor experiencia de lectura.

6. Alineación de texto
En un artículo la alineación siempre debería ser a la izquierda.
Un texto centrado i largo obliga a estar más atento durante toda la lectura ya que al tener formas irregulares en ambos lados del párrafo, el ojo necesita esforzarse más para no perder la lectura.
No sería recomendable alinear los textos a la derecha ni tampoco justificarlos. De hecho, los textos justificados no se recomienda usarlos nunca en una web desde que son responsive. Es decir, desde que se adaptan a distintos tamaños de pantalla (escritorio, tablet, móvil…).
Como el texto se ajusta según cada pantalla, resulta muy complicado asegurar que el texto se verá correctamente en todos los dispositivos y los textos justificados pueden presentar espacios entre palabras muy irregulares según el ancho de columna.
Así que para mayor tranquilidad, siempre alinea los textos de tus artículos del blog hacia la izquierda.
7. Ritmo y estructura
En un artículo la cantidad de texto suele ser generosa y si no añadimos un poco de estructura al artículo que rompa con la monotonía de párrafos iguales, aumentará la sensación de estrés en la persona al tener que leer todo el contenido para encontrar lo que busca.
Puedes añadir títulos y subtítulos que dividan el contenido por bloques o incluso convertir un párrafo en un listado de varios puntos para darle un aire menos monótono a tu contenido.

8. Destacados
Otra forma de romper con el ritmo monótono puede ser destacando partes del artículo que consideras más importantes.
Estos pueden ser:
- Usar negritas.
- Utilizar una cursiva.
- Subrayar palabras o partes de un textos.
- Cambiar el estilo de letra.
- Cambiar de color un texto.
Para que el destacado tenga el efecto deseado debes asegurarte de no utilizarlo en exceso y no utilizar más de uno en un mismo texto.
Otra forma que tienes de destacar un bloque de texto más extenso, podría ser cambiar la alineación de texto solo en ese bloque. Por ejemplo, centrar un pequeño párrafo. Asegúrate de que ese bloque no tiene más de 4-5 líneas y de dejar suficiente margen superior e inferior respecto al bloque de texto principal.
9. Imágenes
La imágenes que acompañan los textos tabién ayudan a hacer más agradable la lectura, porque nos permite hacer una pausa y complementan la información que estamos leyendo.
Pueden ser fotografías, ilustraciones, gifs animados, videos…
10. Llamada a la acción
Para que un artículo sea un artículo de 10, éste debe tener un objetivo y terminar con una acción que dirija hacia ese objetivo.
- ¿Quieres que te dejen un comentario?
- ¿Quieres que contacten contigo?
- ¿Quieres que contraten tus servicios?
Cuanto más destacada sea esa llamada a la acción, más fácil será conseguir ese objetivo. Así que aprovecha para crear una llamada a la acción que quede bien visible en tus artículos del blog y habrás conseguido que tus artículos se lean de principio a fin.
Resumen
Como ves no son pocas las herramientas que tienes disponibles para mejorar la legibilidad de los artículos de tu blog. Así que si en su día no prestaste atención al diseño de las páginas de tus artículos, no sigas invirtiendo tu tiempo en crear un contenido fabuloso si las personas no van a querer leerlo.
¿Quieres que te ayude a diseñar las páginas de tus artículos?
Escríbeme, cuéntame qué necesitas y te enviaré un presupuesto.
¿Te han resultado útiles? Si necesitas ayuda solo tienes que contactar conmigo y estaré encantada de ayudarte.
¡Hasta pronto!



