Ahora que ya sabes pedir presupuestos como un experto/a te has dado cuenta de que tener la web que te gustaría conlleva una inversión importante. Sin embargo, sabes que cada uno de los puntos incluidos son necesarios si quieres conseguir tus objetivos. ¿Qué opciones tienes?
Si tienes buena mano para la fotografía, igual podrías hacer tú mismo/a la sesión de fotos. O si te gusta aprender y tienes tiempo, igual podrías hacer un curso de WordPress o la plataforma que hayas escogido. O si se te da bien escribir, tal vez podrías redactar tú mismo/a los contenidos.
Si optas por esta última opción estás de suerte. En el artículo de hoy te voy a contar algunos «truquillos» que puedes tener en cuenta a la hora de escribir tus contenidos web para que luzcan a la perfección.
Los mejores copywriters no solo saben escribir bien. Saben escribir pensando en el contexto donde irán ubicados sus textos. No es lo mismo escribir un artículo en una revista, que un folleto, o que una web.
¡Ojo! Este artículo no es para aprender a escribir textos persuasivos. Aprenderás a escribir visualmente.
Así que antes de escribir tus contenidos web dibuja un esquema con los elementos que quieres incluir y donde los quieres ubicar.
Menú y estructura de navegación
Lo primero que tienes que hacer es decidir cuántas páginas tendrá tu web y qué objetivo tendrá cada una.
- “En esta página quiero captar suscriptores."
- "En esta quiero presentarme y generar interés en conocer mis servicios."
- "En esta quiero que contacten conmigo.”
- ...
Cada una tendrá un objetivo; algo que quieres que haga tu lector. Puede ser un objetivo que termine en esa propia página o puedes dirigirlo hacia otra donde también quieres que haga algo.
Una persona que abandona tu web sin haber hecho nada, es una oportunidad perdida. Aunque le guste lo que lee. Aunque tu servicio sea lo que busca. Si no se suscribe a tu newsletter, si no te manda un mensaje a través del formulario de contacto, si no te llama por teléfono… Es más fácil de lo que imaginas que no vuelva jamás.
Por eso, una vez hayas escogido tus páginas, asegúrate de que diriges a tu lector a contactarte en ese mismo momento, o en su defecto, te deja sus datos para que contactes tú con él/ella.
Estructura de cada página
Cuando ya sabes el nº de páginas que tendrá tu web, es el momento de crear la estructura de cada una.
Una web no se redacta como la página de un libro con un texto corrido. Hay que aprender a redactar en pequeños bloques de contenido para facilitar la lectura al usuario.
Los textos cortos invitan a la lectura. Los textos largos exigen un nivel superior de atención y esfuerzo.
Al navegar en una web, lo más habitual es hacer primero un barrido rápido con los ojos y poner más atención en aquél bloque que más capta nuestra atención.
Nuestro tiempo en la red es limitado y en pocos segundos queremos saber si esa web tiene algo interesante que ofrecernos. Si para ello necesitamos leer textos extensos, complicados y que aportan poco valor, nos genera sensación de estar perdiendo el tiempo.
Es importante romper con la monotonía de los párrafos demasiado largos.
A continuación veremos algunos elementos que ayudan a romper con esta monotonía.

1. Títulos y subtítulos
Toda página empieza con un buen titular.
Y a continuación necesitas otros títulos y subtítulos que vayan abriendo pequeños bloques de contenido y que tu diseñador pondrá en un tamaño superior a los textos de párrafo.
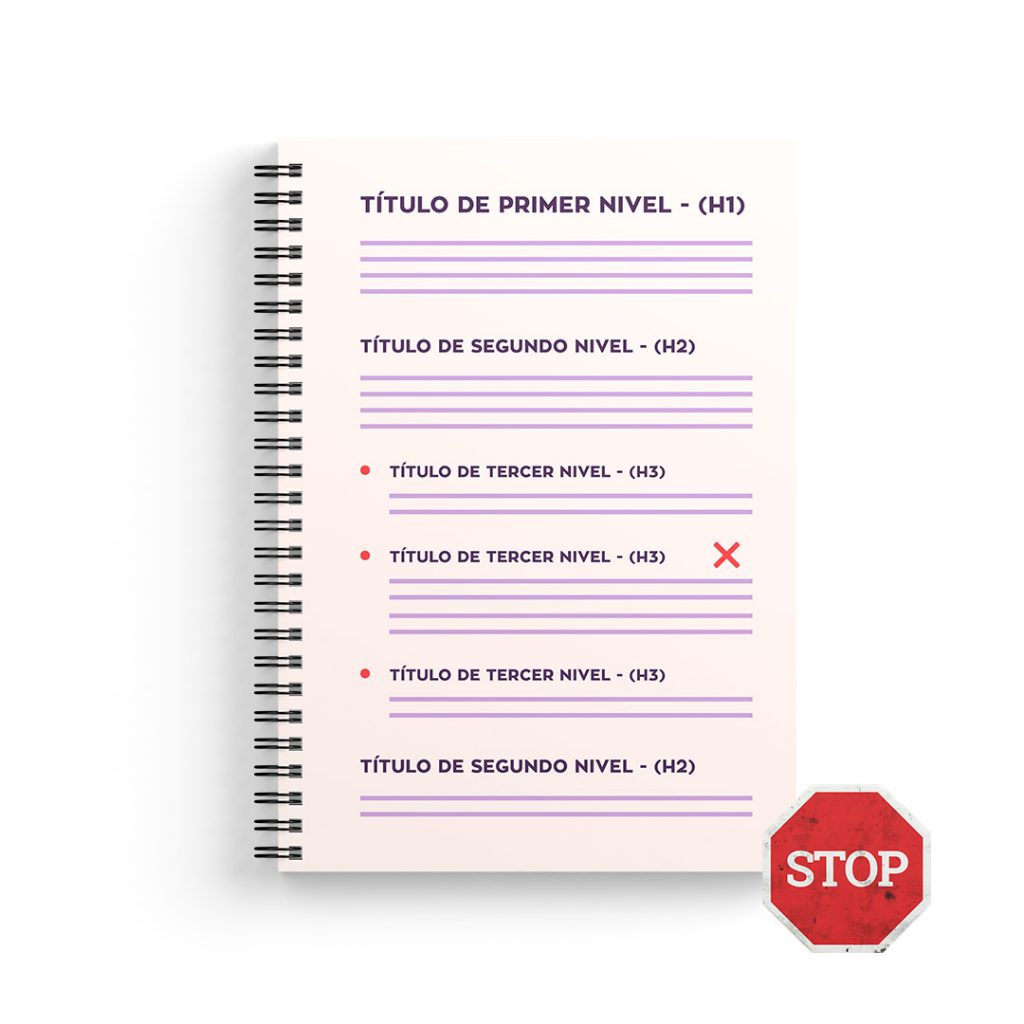
Tus títulos y subtítulos deberían seguir una estructura. Es decir, escogerlos por niveles: título de primer nivel, título de segundo nivel, título de tercer nivel… Donde los de tercer nivel están dentro de los de segundo nivel y los de segundo nivel, dentro del primer nivel.

No tiene sentido poner un título de tercer nivel si antes no has puesto un título de segundo nivel. Además, Google penaliza las páginas que no tienen una estructura coherente.
La función de estos títulos y subtítulos, como te decía, es la de facilitar encontrar la información que busca tu lector. Por eso necesitas escribir títulos que funcionen como gancho y motiven la lectura de lo que expones a continuación.
Si además usas tus palabras clave en los titulares, a Google le gustará. Mucho. 🙂
2. Bloques de contenido
Aunque los títulos y subtítulos marcan el inicio de un bloque de contenido, dentro de cada bloque, también puedes presentar la información en pequeños bloques, para que el lector no se sienta abrumado al tener que leer un párrafo muy extenso.
Por eso lo ideal es escribir párrafos con frases cortas.
CONSEJO:
Escribe la idea general de lo que quieres exponer y piensa a continuación: ¿podría explicarlo de una forma más sencilla y directa?
3. Listados
Una forma de explicar las cosas de forma sencilla y directa es con un listado. Por ejemplo: un listado de características, o un listado de beneficios, o un listado de servicios…
Las listas rompen con la monotonía de los párrafos, simplifican las ideas y ayudan a captar la atención.

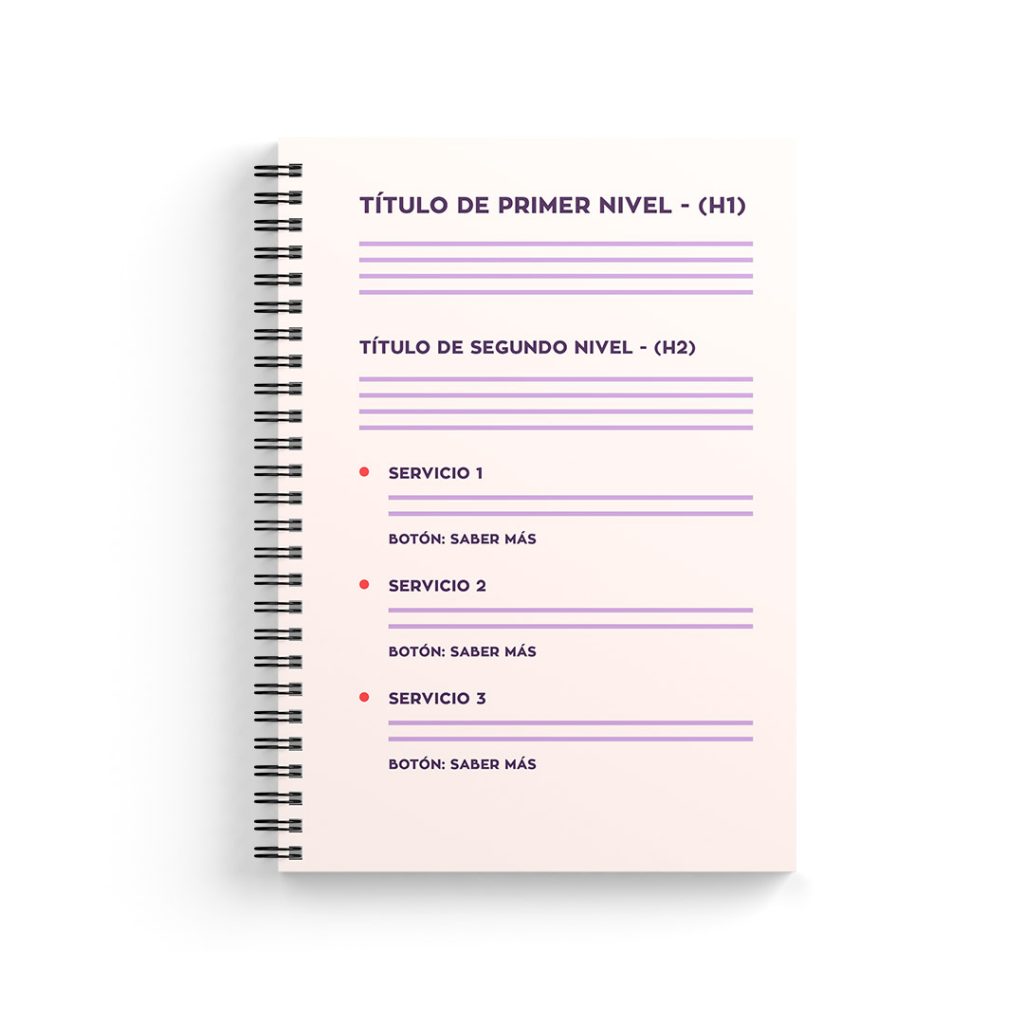
4. Columnas
Si tu listado se compone de un breve titular con una pequeña descripción será una buena ocasión, para el diseñador, mostrar el contenido en varias columnas. Sobre todo, si tu objetivo es que el lector escoja una de las opciones del listado. Las columnas permiten tener una visión general de la información en un mismo plano y así puede comparar mejor la información.

Para que esas columnas puedan lucir perfectas, tanto titulares como descripciones, deberían tener una longitud parecida para evitar que una columna quede muy corta y, en cambio otra, demasiado extensa.

5. Llamadas a la acción
Las llamadas a la acción (o en inglés call to action) son esos bloques de contenido que usarás para llevar a tu lector hacia el objetivo que te has marcado en esa página. Suelen destacarse mucho visualmente para centrar la atención en lo que quieres conseguir.
Puedes plantear los CTA en forma de preguntas que podría hacerse el lector y que el texto del botón que ejecuta la acción sea la respuesta a esa pregunta.

6. Botones
Aunque en una página tengas solo una llamada a la acción, puede ser que también tengas otros elementos que vayan acompañados de un botón para dirigir a tu lector hacia otra página de tu web o para aceptar el envío de un formulario, por ejemplo.
No te olvides de escribir el texto de estos botones.
Aquí no consigo decidir si es mejor utilizar textos cortos o textos largos. Desde el área de UX design recomiendan utilizar textos cortos para que el botón destaque más visualmente. Desde el área del copywriting cada vez es más común utilizar textos más largos para que la invitación a clicar sea más cercana y amigable. Si hay algún copywriter o un UX designer en la sala, por favor, ¡pronunciaros ahora o callad para siempre!

7. Formularios de suscripción
En tu web no deberían faltar los formularios de captación de suscriptores, si tu objetivo es el de conseguir clientes a través de la red.
Sin una comunidad ni una base de datos con la que mantengas una relación a largo plazo y a quién poder ofrecerle tus servicios, es muy difícil vender en internet de buenas a primeras.
Si te interesa conocer distintas maneras de captar suscriptores a través de tu web, no te pierdas este artículo.
Para tus contenidos web sería conveniente que indicaras dónde quieres añadir tus formularios de suscripción, qué campos quieres incluir y el texto de tu llamada a la acción.

Para terminar:
Todavía hay más elementos que puedes incluir en tus contenidos web como: testimonios, formularios de contacto con varias preguntas, frases destacadas, imágenes, productos con opción de compra… que te ayudarán a romper con la monotonía de los textos muy extensos.
Anótalo todo para que tu diseñador lo tenga en cuenta.
Y si además quieres dominar el arte de la persuasión, pero tu presupuesto no da para contratar a un copywriter web, valora al menos, la posibilidad de contratarle para que revise tus contenidos y te dé sabios consejos.
Hasta aquí el artículo de hoy. Espero que te ayude a conseguir unos textos que luzcan a la perfección en tu web. Y si te surge cualquier duda, escríbeme en los comentarios.
¡Gracias por leer!



